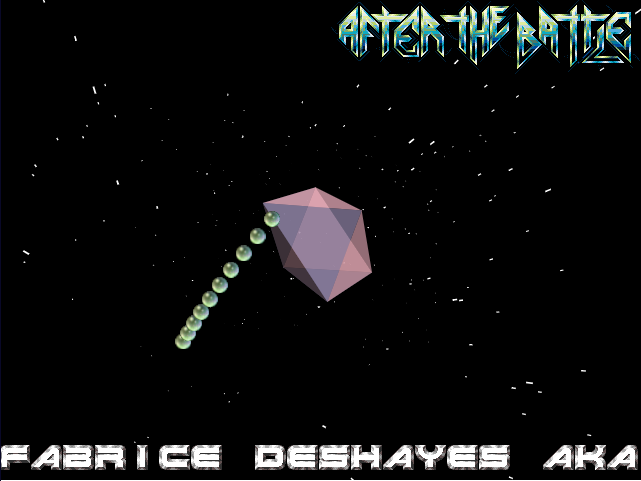
Voici mon premier écran réalisé avec le framework HTML CODEF (http://codef.santo.fr).
le framework CODEF permet de réaliser simplement des effets demo "old school" en tirant parti des "canvas" HTML5.
Utilisez de préférence le navigateur google chrome, qui est le navigateur le plus en avance sur la spécification HTML5 qui n’est pas encore finalisée.
Il permet notamment de bénéficier du son et d’avoir des bonnes performances.
Au programme : vector balls, starfield, 3d shape, scroll text


0 comments on “HTML5 CODEF Framework – After The Battle screen” Add yours →